|
产品经理强调用户体验,更多表现在用户流程和产品页面整合。清晰简单的用户流程能帮助用户更高效快捷的达到目的。而在产品页面整合上,合理的布局和信息的展示,能更便捷的帮助用户理解信息。每个文案、每一张图片都可能会分散用户的注意力。此时需要产品经理在梳理原型的过程中考虑模块信息之间的衔接和展示。talent.mypm.net
尤其是在电商产品尤为明显。因为电商产品页面是最复杂的。service.mypm.net
电商产品中商品详情是用户购买商品的决策末端。一方面商品展示的信息点越来越多,可能本身就会给用户带来的噪点会越来越大,另一方面不同类型的营销体系、用户权益和越来越多元化的流程来源也会使得商详页承载的模块越来越复杂。产品经理一方面扛着GMV的大旗,一方面追求更好的用户体验。项目经理圈子
那怎么去清晰的梳理产品原型呢?可以通过“用户体验的5要素”出发来梳理产品原型。(当然前期是已经梳理清楚了功能清单和功能流程后)这5个要素是在做产品设计前需要梳理清楚的:项目管理者联盟
战略层:我们想要达到什么目标?service.mypm.net
范围层:为了达到目标,需要展示哪些信息?项目管理培训
结构层:展示的信息之间的关联性是什么?talent.mypm.net
框架层:关联性下的信息,如何有效结合?项目管理者联盟
表现层:有效结合的信息,应该如何传达给用户?PgMp.mypm.net
那接下来通过电商产品结合这五层来聊下:PgMp.mypm.net
一、战略层blog.mypm.net
从产品的角度上来梳理,需要清楚两个点:“业务(用户)需求”和“业务目标”。这是在项目版本迭代初期需要特别清晰的。大到电商产品模块的迭代,小到文案的调整,都不能抛开这两个点。因此,在对页面信息“下手”前,产品经理要先确定页面整体需要达到的目标,并根据目标进行评估:为了达成这一目标,是否需要信息的辅助才能达成?项目管理者联盟
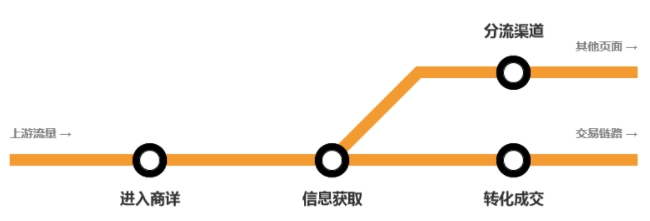
比如在电商商品详情页,无论产品形态最终怎么变,产品业务目标仍然是成交,即促成感兴趣的用户决定购买;其次是分流,引导不感兴趣的用户继续无缝地去浏览其他商品,当然,分流的最终目的也是成交。PgMp.mypm.net

项目管理者联盟
那么在商详页,怎么把商品的信息通过分类和排列传达给用户,即用户希望透过商详页得到什么?同时页面设立的营销方案和商品权益能否保障业务侧?www.mypm.net
所以只有把目标拆解成业务侧和用户侧的需求才能保障该页面达到的效果。往往我们只想到了展示用户侧。这也就是为什么业务需求在产品经理做需求分析的时候尤为重要。项目管理者联盟文章
梳理战略层主要根据业务OKR从业务侧和用户侧两端来梳理。项目管理者联盟

项目管理者联盟文章
二、范围层项目管理者联盟
通过战略层确认了目标后,围绕业务目标来穷举希望用户完成的路径。在这条路径上圈定信息区域。可以通过这四步来梳理:blog.mypm.net
第一步:梳理用户体验场景路径(比如在商品活动页,希望用户可以去哪些页面?)项目管理者联盟
第二步:梳理用户在不同的体验场景下可能会做哪些事情(比如用户可以通过商品详情页的活动胶囊图进入其他活动)项目管理者联盟
第三步:梳理要进入这些入口所需要的信息(比如引导至其他活动,是简单的链接入口还是图片还是?模块展示对应的字段信息)pmp.mypm.net
第四步:通过业务目标,展示最终的信息区域、位置。(活动配置的位置?展示的方式是怎样?)项目管理培训

项目管理者联盟
|