|
以上四步划分的目的是用户需要在页面中筛选出需要的信息。在电商商品详情页,无论用户最终转化成交还是分流,都取决于用户对于信息的吸收。比如商品详情页需要承载商品的基本信息、营销玩法(优惠券、促销)、权益服务和其他相关信息该怎么展示?后续版本迭代更多信息又该如何去扩展?项目管理者联盟

项目管理者联盟
再例如在电商双十一活动后的商品榜单,除了商品的基本信息,还要展示商品的上榜理由,用户好评度等等。那么用户在浏览榜单的路径和用户所需要的信息展示,如下图所示:pmp.mypm.net

通过这四步主要是明确页面的主体信息,同时串联模块的页面路径。项目管理者联盟
三、结构层项目管理者联盟
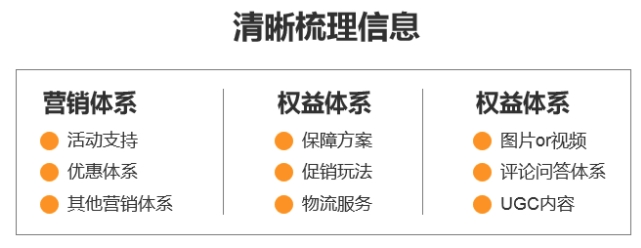
整理了页面展示的框架和页面零碎信息之后,产品经理需要针对零碎信息整合拼凑,一方面让用户更清晰的理解页面的内容和功能,另一方面根据业务主次展示业务侧所需的需求点。PgMp.mypm.net
比如在商品详情页,用户关注点的路径优先级为商品基本信息、优惠信息、物流信息和对应的服务保障。项目管理者联盟

项目管理者联盟
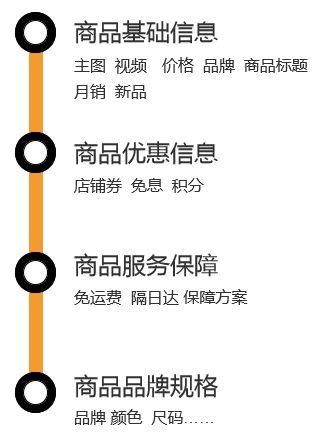
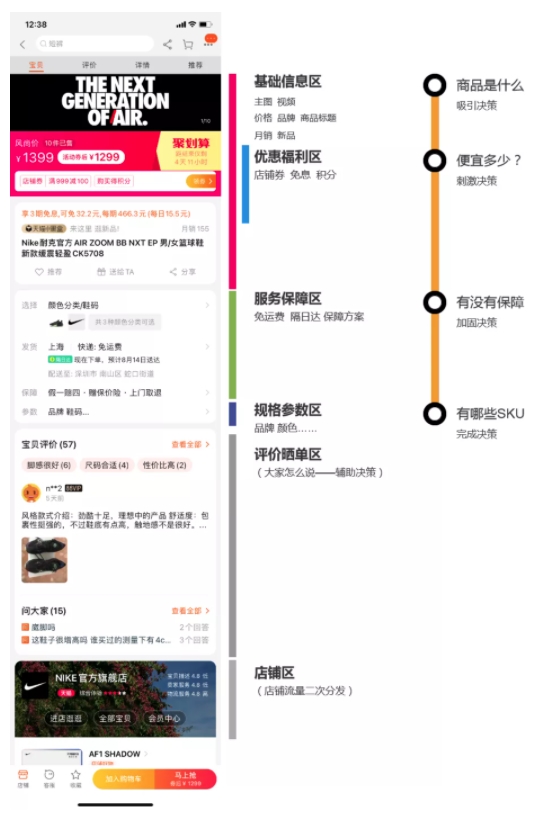
这边以淘宝的商品详情页作为例子来梳理下。每一步是怎么引导用户成交的?产品经理应该如何去根据模块优先级做信息架构梳理。talent.mypm.net

整体梳理成通用模型,即为这四步:talent.mypm.net
第一步——吸引决策:首先产品/模块/活动等内容,通过哪些点来吸引用户进入的?比如电商产品中商品的价格、品牌和品质来吸引用户进入;training.mypm.net
第二步——刺激决策:在内容上产生利益点(或优惠,或内容质量),让用户长时间停留在内容上。比如商品的折扣,优惠券和相关的赠品方案;
第三步——加固策略:让用户停留在内容上之后,如何进一步通过吸睛点让用户促成操作。比如商品的质保服务和免运费等等;talent.mypm.net
第四步——完成决策:让用户完成操作。比如下单并完成购买商品。项目管理者联盟
以上四步,是产品经理在梳理产品原型时,必须考虑的。也是在评审会上应对项目组同事的各种“质问”。项目经理圈子
四、框架层项目管理者联盟
梳理清楚以上3个模块后,产品经理设计原型的内容基本上完成了80%,接下来是针对以上的信息进行二次组织,哪些该着重突出展示,哪些该弱化。交互应该怎么做可以让用户用最容易的方式获得想要的信息的操作?blog.mypm.net
比如在特定的商品列表页,是以大图的形式展示还是以瀑布流卡片的形式展示?这取决于在产品希望用户在该页面重点了解哪些信息?club.mypm.net
这一步也可以去看看竞品在相同业务的场景下,给用户展示了哪些信息元素。并且看看用了哪些交互方式?项目管理论坛
五、表现层training.mypm.net
这一层是设计师针对产品经理传达的业务点和原型中展示的点整理成设计稿。最后视觉呈现就是把用户注意力吸引到产品希望用户关注的点。项目管理者联盟
这一步是线上展示的最后一关,产品经理正确给设计师传达想法很重要……项目管理者联盟
最后的最后,设计原型是产品经理的基本功。通过“战范结框表”五层模型来梳理原型,相信你会有新的认知。项目管理者联盟
PgMp.mypm.net项目管理者联盟
|